오늘은 메인 제목이 아니라, 우리가 간혹 글을 쓰면서 목차를 작성하게 되는데요. 해당 목차가 생성되는 것 말고도 각 섹션별로 포인트가 있다면 굳이 다른 색상을 넣지 않고도 가독성이 훨씬 좋다는 것을 느끼실 수 있을 것입니다. 그래서 오늘은 그 제목을 꾸미는 방법을 알려드리고자 합니다.

1. 타이틀 분류 유무의 차이
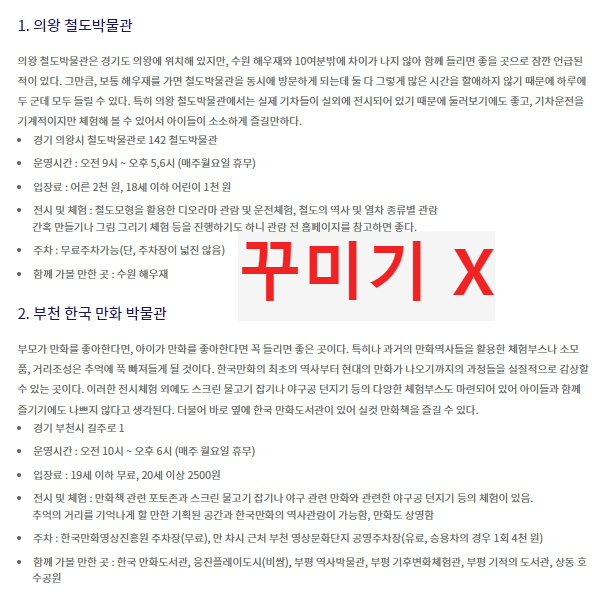
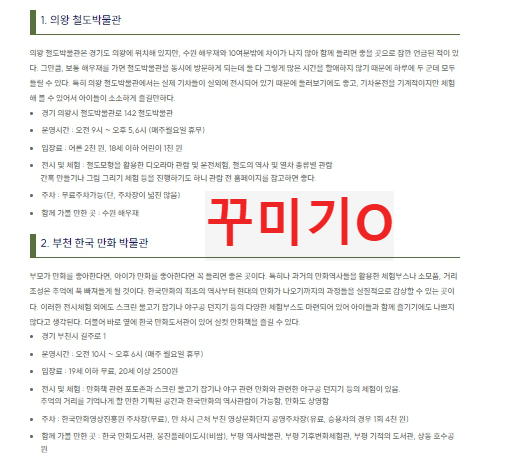
일단 전체적으로 타이틀에 구분섹션을 두는 것과 그렇지 않은 것의 차이를 먼저 살펴보려 합니다.


어떤가요? 확실히 섹션 혹은 각 주제별 포인트를 주는 게 훨씬 가독성 있어 보이지 않나요? 만일 가독성 있게 보이게 하고 싶다면 어떻게 하는지 하나하나 알려드릴 테니 끝까지 꼼꼼하게 잘 살펴봐 주세요.
2. 준비사항
- 제목설정하기, 파일 다운로드하기
2-1. 제목설정하기
티스토리는 글을 쓸 때 제목과 본문을 구별해서 설정을 하는데 단순히 글자크기가 바뀌는 게 아니라 로봇이 인식을 할 때도 제목이 있으면 체계적으로 내용을 파악하는데 도움이 된다고 합니다. 그래서 본문은 그냥 두더라도 제목은 설정을 해 주시는 게 좋은데 이 부분은 잘 아실 거라 생각합니다. 이렇게 각 섹션별로 제목을 설정하셨다면 다음단계로 넘어갈게요.
2-2. 파일 다운로드하기
제가 여기 올린 파일을 다운로드하여 주세요. 그리고 해당 파일을 열어 내용을 복사해서 붙여 넣기 해 줄텐데요. 대부분 스킨편집에서 html에서 하지만 오늘만큼은 css 편집을 해 줄 겁니다. 일단 파일을 받아주시면 되겠습니다.
3. css편집하기
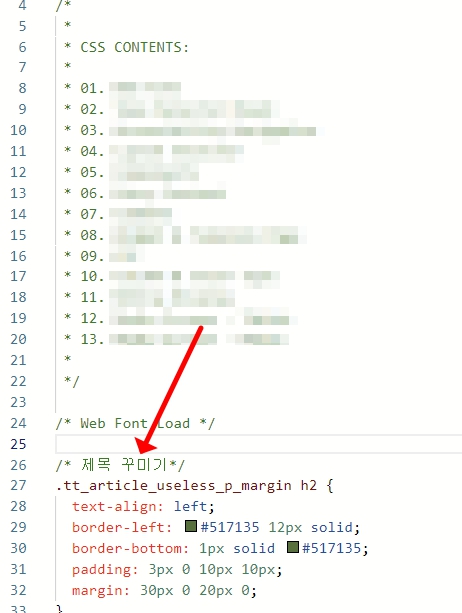
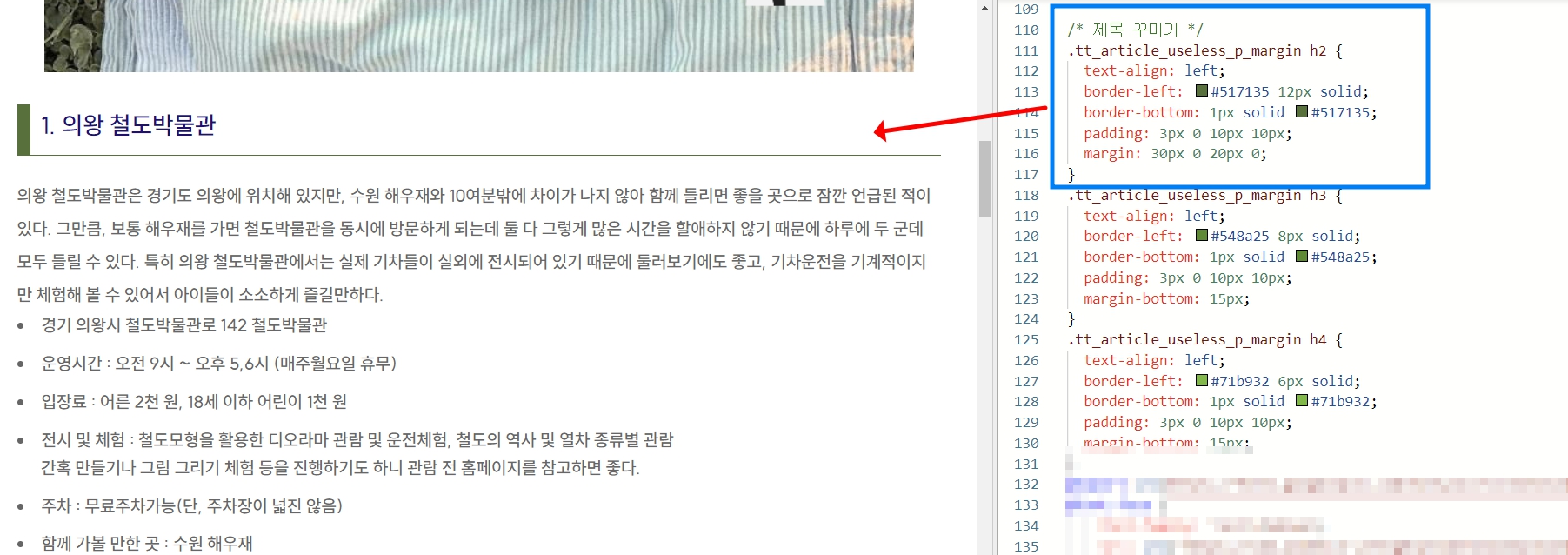
css에서 해당 내용을 붙여 넣기 해 주시면 됩니다. 보통 위치는 아무 데나 해 주시면 되는데 웬만하면 헷갈리지 않게 목록의 바로 아랫부분에 넣어 주시면 됩니다. 바로 아래 사진처럼 말입니다.

4. 내가 원하는 데로 설정 바꾸기
- border-left 항목 변경, border-bottom 항목 변경
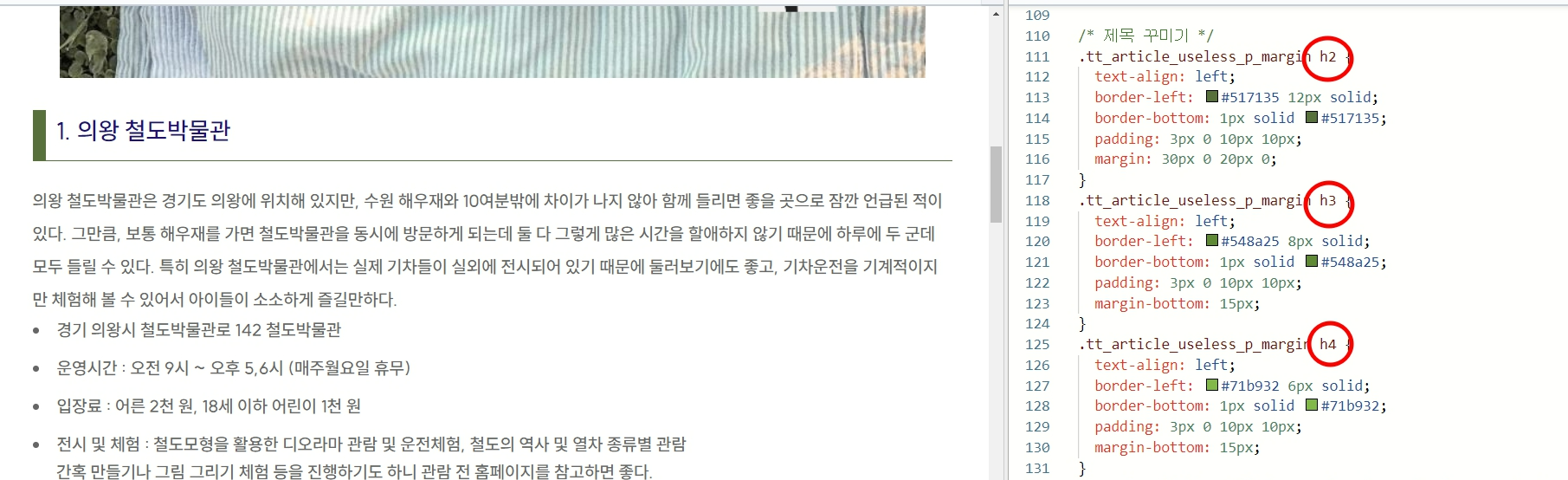
블라블라 h2, h3, h4로 설정되어 있는 것은 제목 1, 제목 2, 제목 3 세션인 건 이해되시죠? 그러면 그다음으로 각 섹션별 border-left와 boder-bottom항목을 변경해 주시면 됩니다.

4-1. border-left 항목 변경하기

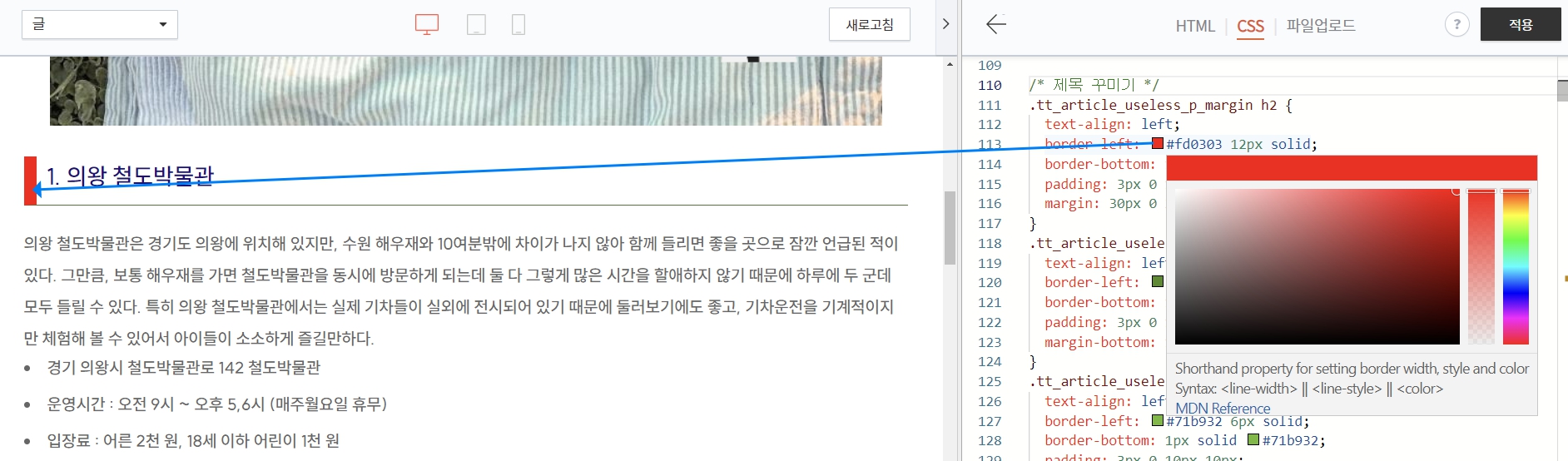
저는 h2섹션에서 변경해 보겠습니다. 첫 번째로 boder-left는 제목의 가장 왼편에 그려진 선을 나타냅니다.

그래서 이렇게 색깔 부분에 커서를 두고 원하는 색을 클릭하면 색을 변경할 수 있습니다. 그리고 두께는 색상 옆에 12px라고 기본 설정되어 있는 것을 원하는 사이즈로 변경해 주시면 되는데 12px보다 큰 수를 넣으면 더 두껍게 변하고 12px보다 작은 수를 넣으면 더 가는 선이 만들어집니다. 만일 해당 선을 그리고 싶지 않다면 0px로 설정해 주시거나 해당 항목 자체를 지워도 됩니다.
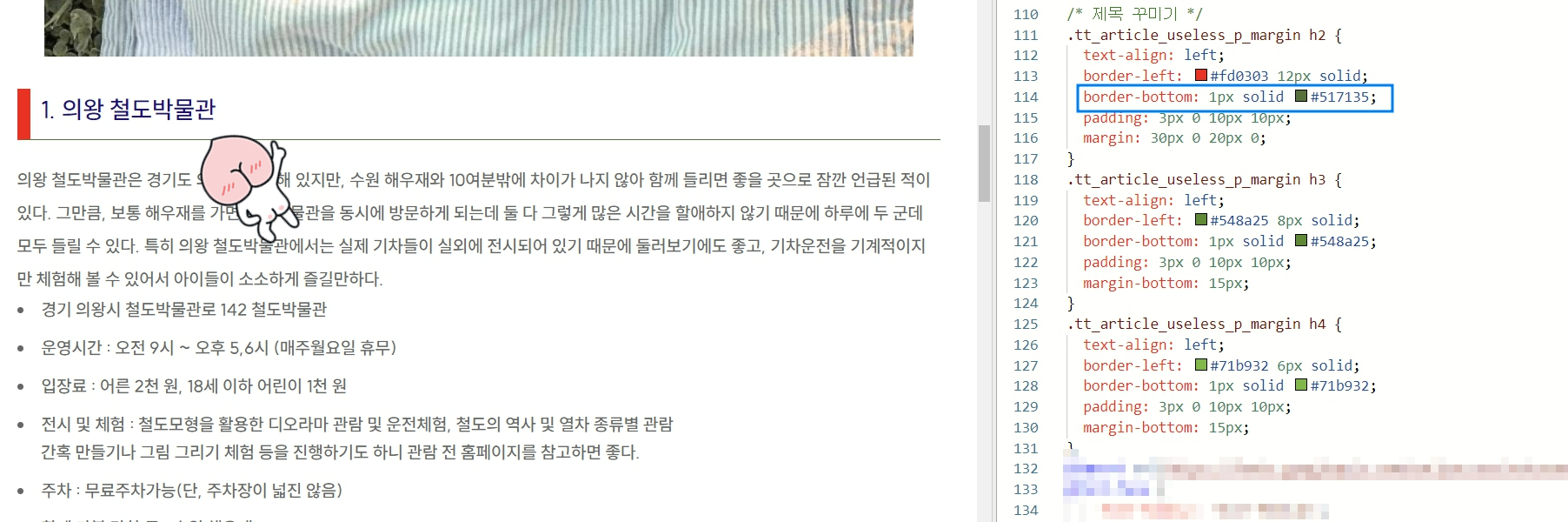
4-2. border-bottom 항목 변경

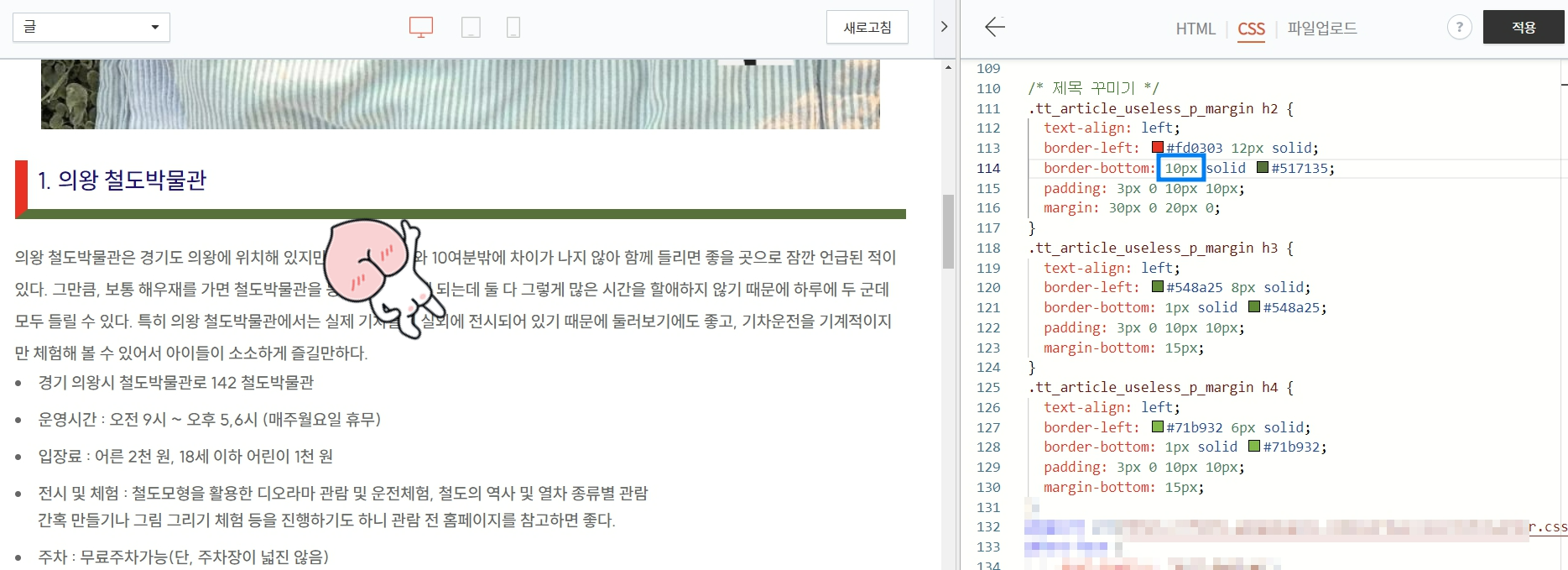
이번엔 border-bottom항목을 변경할 텐데요. border-bottom은 글자 아래 나타나는 선입니다. boder-left와 마찬가지로 1px는 선의 굵기 색깔 부분은 글자 아래 그어진 선의 색을 말합니다.

저는 1px에서 이번엔 색은 놔두고 크기만 변경했더니 아래 선이 살짝 두꺼워진 것 보이시죠? 그 외에도 다른 부분도 숫자만 변경하면서 적용해 보시면 어떻게 변하는지 확인하실 수 있으실 겁니다.
어렵지 않죠? 요즘 글쓰기도 참 귀찮은데 더더구나 이런 것들은 좀 더 귀찮은 느낌입니다.ㅋㅋㅋ 그렇지만 나중에 저도 잊어버리지 않기 위해, 그리고 이웃님들에게 조금이나마 도움이 되었으면 좋겠습니다. 그럼 오늘도 안녕!
2023.04.20 - 티스토리 목차 만들기 코드하나로 끝내기
티스토리 목차 만들기 코드하나로 끝내기
티스토리 목차 만들기 코드하나로 끝낼수 있게 해 드릴게요^^ 저도 배운 방법 하나하나 써먹어 보는중입니다. 네이버보다 신기하고 재미있는게 이런 부분들을 변형 할 수 있어서 뭔가 의욕을 계
rich-smile.tistory.com
2023.11.06 - 티스토리 썸네일 오류 해결방법(feat. 사진업로드 유의할점)
티스토리 썸네일 오류 해결방법(feat. 사진업로드 유의할점)
티스토리 사진 업로드 할 때 주의사항에 대해서 말씀드리겠습니다. 다른 블로그와 다르게 유난히 티스토리는 사진을 올렸을 때 내가 원하는 사진이 썸네일이 되지 않은 경우가 많고 누락이 되
rich-smile.tistory.com
2023.06.02 - robots.txt에 의해 차단됨 해제 방법
robots.txt에 의해 차단됨 해제 방법
크롤링됨 현재 색인이 생성되지 않음을 해결할 수 있는 방법은 없나요? robots.txt에 의해 차단됨 해제 방법을 통해서 해결할 수 있다는 구글의 답변을 듣고 한번 따라 해 봤습니다. 결론부터 말하
rich-smile.tistory.com
티스토리 저품질 탈출
저도 이야기만 들었지 언젠가는 저품질에 걸릴 거라고는 사실 상상하지 않았습니다. 하지만 그런 일이 저에게도 갑작스럽게 일어났습니다. 이런 상황이 오기 전의 전조현상부터 티스토리 저품
rich-smile.tistory.com
'IM > tistory' 카테고리의 다른 글
| 티스토리 썸네일 오류 해결방법(feat. 사진업로드 유의할점) (0) | 2023.11.06 |
|---|---|
| 티스토리 댓글을 차단해야 하는 이유와 차단방법 (2) | 2023.10.30 |
| 블로그의 방향성 바꾸기 - 한국그냥사람이 살아가는 이야기 (0) | 2023.06.11 |
| 티스토리에 자체광고 신설에 티스토리 유저 빠져나가는 소리 (0) | 2023.06.02 |
| robots.txt에 의해 차단됨 해제 방법 (0) | 2023.06.02 |



