티스토리 목차 만들기 코드하나로 끝내기
티스토리 목차 만들기 코드하나로 끝낼수 있게 해 드릴게요^^ 저도 배운 방법 하나하나 써먹어 보는중입니다. 네이버보다 신기하고 재미있는게 이런 부분들을 변형 할 수 있어서 뭔가 의욕을 계속 불러오는 것 같아요. 한번 시작해볼게요!
[목차여기]
1. 티스토리 목차 넣는 방법 2가지
티스토리 목차를 넣는 방법은 2가지가 있습니다. 항상 그렇듯 티스토리에는 '스킨편집'에 html이 있고, 개별 글에도 'html'이 있습니다. '스킨편집' 항목에서의 편집은 전체 글에 적용이 되는 것이고, '각 포스팅 마다 html'에서의 편집은 해당 포스팅에만 적용이 되는 것입니다. 이러한 원리를 아시면 오늘 목차만들기 적용하는 것도 어렵지 않을거예요.
2. 목차 적용용 코드 받기
목차를 적용하기 위해서는 코드를 넣어야 하는데 해당 코드는 제가 아래 파일에 담아 두었습니다. 워낙 글이 많다 보니 메모장에 담은 코드를 작성하고 저장 해 두었으므로 동일하게 받으셔서 사용하시면 됩니다. 파일 받으셔서 해당 코드를 전부 복사하시면 됩니다.
3. 글쓰기
본인의 글에 글쓰기를 해 주세요. 평소와 비슷하게 목차에 들어갈 제목들에 '제목1,2,3'등을 적용 해 주셔야 겠죠? 우리 평소에 글 쓰다 보면 위쪽에 본문2,3,4와 제목1,2,3 변경하는게 있죠? 목차에 들어갈 글들은 제목 1,2,3으로 변경해 주세요. 순서라고 생각하시면 됩니다. 제목1은 대목차, 제목2는 중목차 이런식인거예요.

4. html에 넣기
여기에서 두가지로 나눠 집니다. 목차를 전체 적용하느냐 해당 포스팅에만 적용하느냐 인데요. 전체 적용하는 방법부터 알려드릴게요.
4-1. 해당 포스팅에만 html넣기
목차가 있을 때도 있고 없을때도 있잖아요? 저만 그런가요? 아무튼, 그러면 목차가 들어갈만한 포스팅에만 html편집창 들어가셔서 입력 해 주시면 됩니다. 위치는 어디에 넣든 상관없습니다만 그래도 편집의 효용성을 위해 가장 하단에 해 주시면 편합니다.


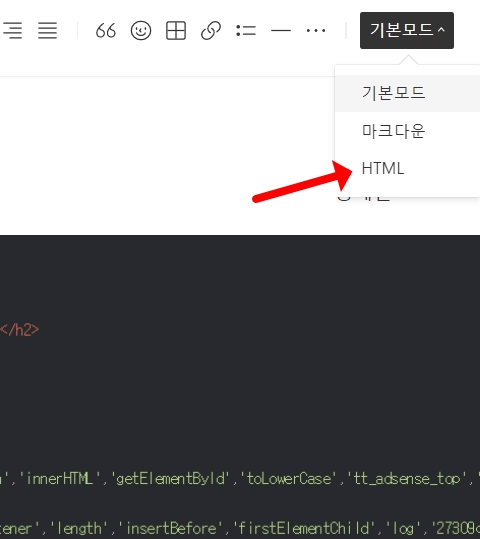
그리고 나서 기본모드로 들어오시면 확인 하실 수 있을 거예요.

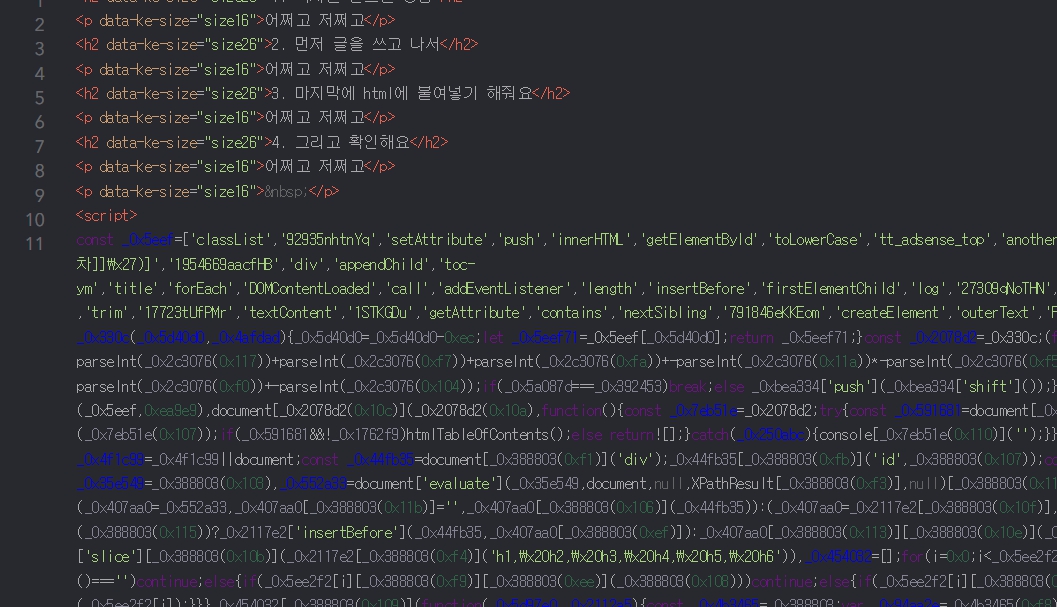
이게뭐죠? 안만들어지잖아요? 라고 하실 수도 있는데 여기에서 티스토리 편집을 한번쯤 하셨던 분이라면 대충 왜이러는지 아실거예요. 우리가 광고코드를 넣어도 해당 편집창에서는 볼 수 없듯이 여기에서도 html을 넣은 것은 해당 글을 발행하면 적용하겠다는 것이므로 이렇게 글을 쓰고 있는 상황에서는 script만 보여지게 됩니다. 실제 목차가 잘 적용이 되었는지 확인하시려면 발행 해 보시면 됩니다.

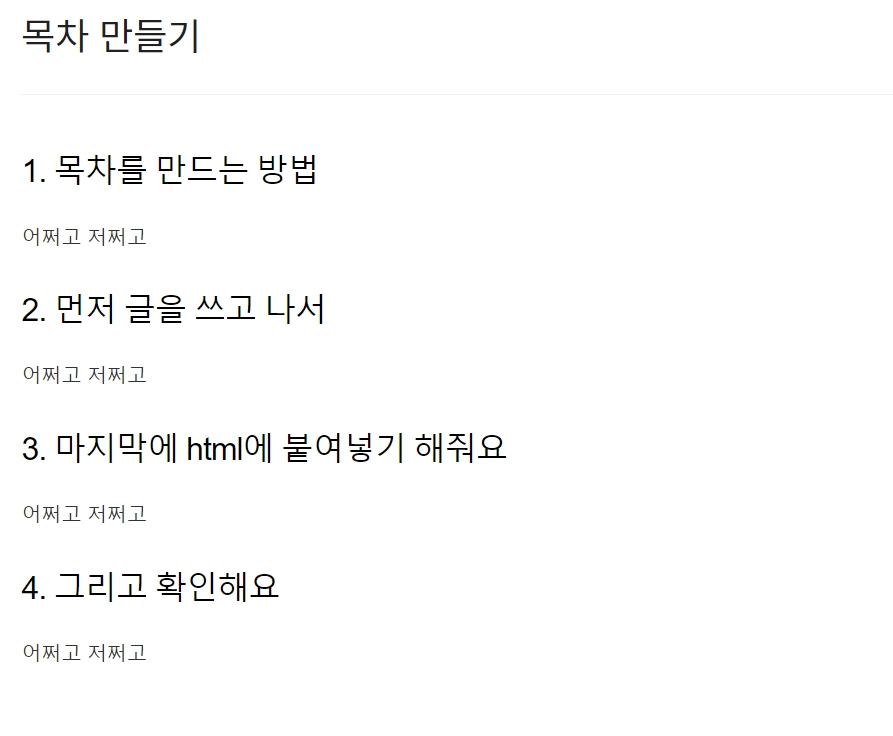
이 사진이 발행후 화면이예요. 예쁘게 만들어진걸 확인 하실 수 있죠?
4-2. 전체글에 목차 적용하기
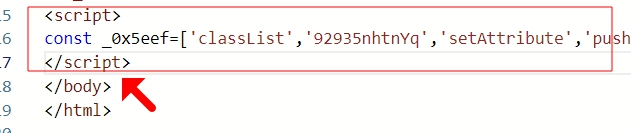
내가 지금까지 써왔던 모든 글에 적용하기 위해서는 '스킨편집'으로 들어가주세요. 그래서 html코드편집에서 </body>바로 윗 부분에 해당 코드를 입력 하시고 적용하시면 됩니다.

바로 이렇게 말이예요.
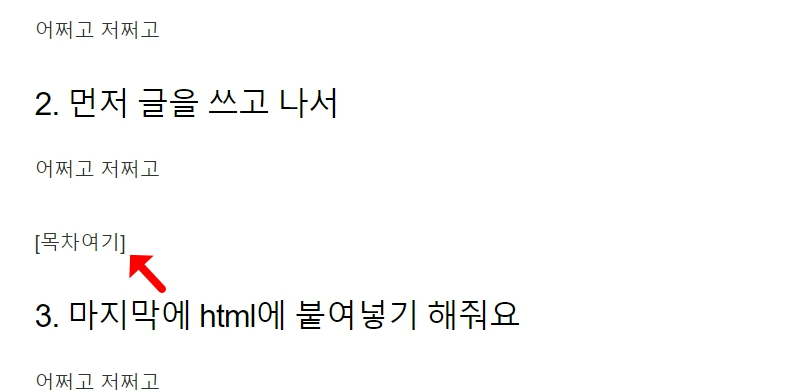
그런데 여기에서 주의할점이 2가지 있어요. 혹시 4-1에서처럼 각 포스팅에 혹시 해당 코드를 적용하셨다면 이렇게 전체 html로 입력하셨더라도 개별적으로 적용한 포스팅에서는 변경되지 않습니다. 그리고 두번째는 기본적으로 목차가 가장 상단에 만들어 지기 때문에 본인이 원하는 위치에 목차를 넣기 위해서는 사진처럼 목차여기라고 양쪽에 각괄호를 넣어 작성해 주시면 됩니다.

이해를 돕기 위해서 2번과 3번 사이에 목차를 넣어 볼게요.

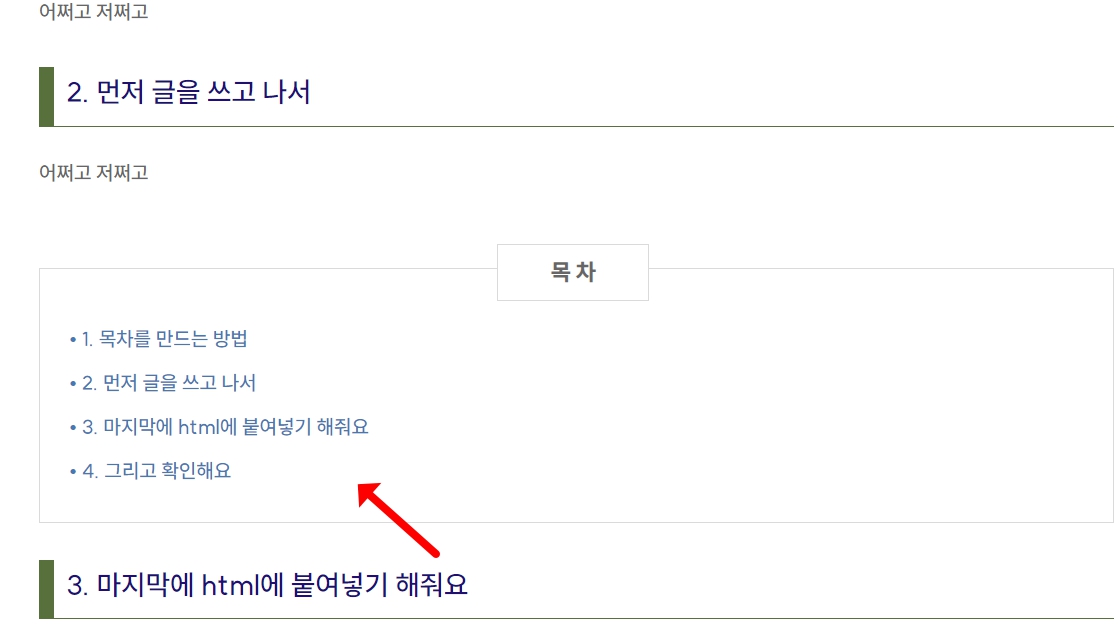
그러면 중간에 이렇게 목차가 만들어지죠? 내가 원하는 위치에 목차를 넣을 경우엔 이렇게 하시면 됩니다.
티스토리는 html편집이 어렵기도 하지만 알면 알수록 신비롭다는 생각이 드는데요. 처음엔 어렵지만 자꾸 따라하다 보면 저처럼 조금이나마 재미를 붙일 수 있을 거예요. 그럼, 오늘도 파이팅입니다.
2023.07.10 - 티스토리 스킨 제목 꾸미는 방법
티스토리 스킨 제목 꾸미는 방법
오늘은 메인 제목이 아니라, 우리가 간혹 글을 쓰면서 목차를 작성하게 되는데요. 해당 목차가 생성되는 것 말고도 각 섹션별로 포인트가 있다면 굳이 다른 색상을 넣지 않고도 가독성이 훨씬
rich-smile.tistory.com